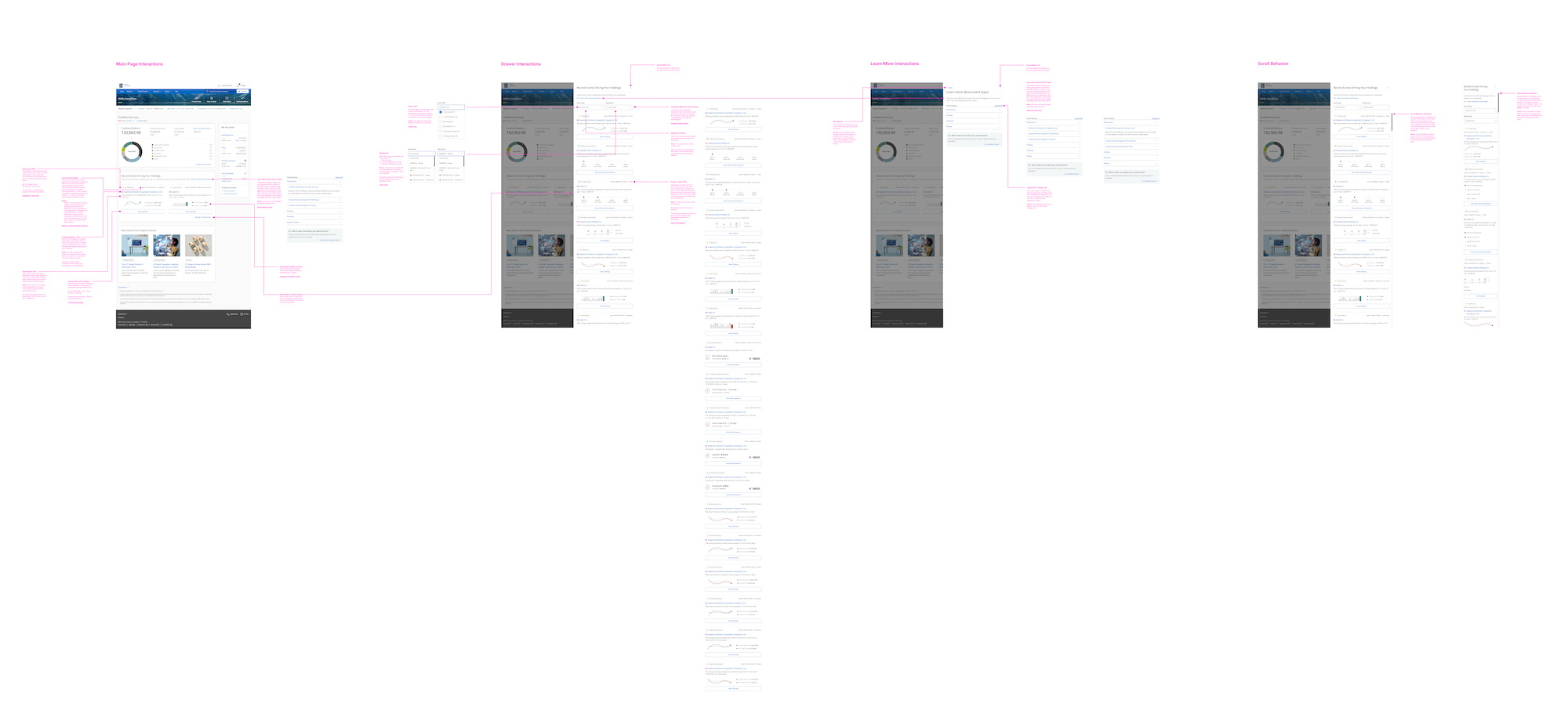
Design Elements: Drawer Function
Images in order (left to right)
1. All Events & Accounts
2. Monitor By Practice Account
3. Learn More About Event Types
4. Event Type - Dropdown
5. Monitor By - Dropdown
To enhance "Recent Events" without impacting homepage real estate, I designed a responsive drawer that worked seamlessly across all breakpoints and simplified development. This scalable solution provided a dedicated space for detailed event insights, including filtering options, interactive visuals, and glossary access. RBC embraced the design for its ability to improve user engagement and deliver a streamlined, dynamic experience. Here are the features included:
- Seamless Navigation: Easily close the drawer to return to the homepage.
- Glossary Access: Quick glossary reference within the drawer.
- Advanced Filtering: Filter accounts and events to personalize views.
- Event Coverage: Includes 16 event types like Performance, Earnings, and Dividends.
- Account Overview: Displays all user accounts, including practice ones.
- Smart Text: Dynamic text explains event impacts clearly.
- Detailed Event Cards: Offers in-depth, actionable insights for all events.
- Call-to-Actions: Buttons for deeper research tailored to event types.
- Educational Glossary: Explains event types and subcategories.
- Expert Articles: Links to RBC Investor articles for more context.
- Interactive Visuals: Clear visuals enhance event understanding.
- Tags and Account Info: Shows event categories and impacted accounts.
- Clickable Links: Direct access to company Detailed Quote pages.
- Expanded Event View: Enabled users to view up to 99 events in a newly designed drawer.